

- #Convert prepros to grunt code
- #Convert prepros to grunt free
One the other hand, they offer you more features in general and provide you with automation. A quick JS minification would take about 20 seconds of setup which is a lot, compared to the 2 second process of online or simple GUI tools. Larger GUI tools (Prepros, Koala, Codekit) are great at managing projects and giving you a bit more options for compression but they do need a little bit of setup. That said, they provide virtually no customization. They are extremely quick to use since you can just drag-and-drop files into them, no setup required. The simple one-step minification apps are much like their online counterparts. I’ve mentioned two types of GUI apps here.
Smaller is an OS X tool which minifies and concatenates files for you. 
#Convert prepros to grunt free
UltraMinifier is a free app for OS X which minifies CSS and JS with drag and drop.
#Convert prepros to grunt code
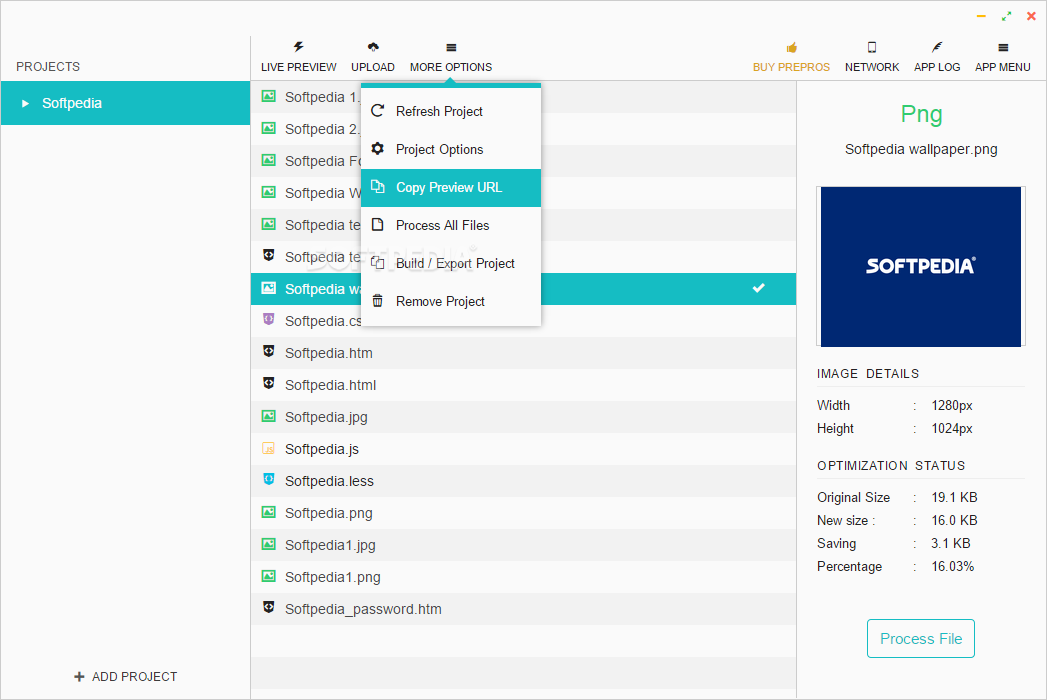
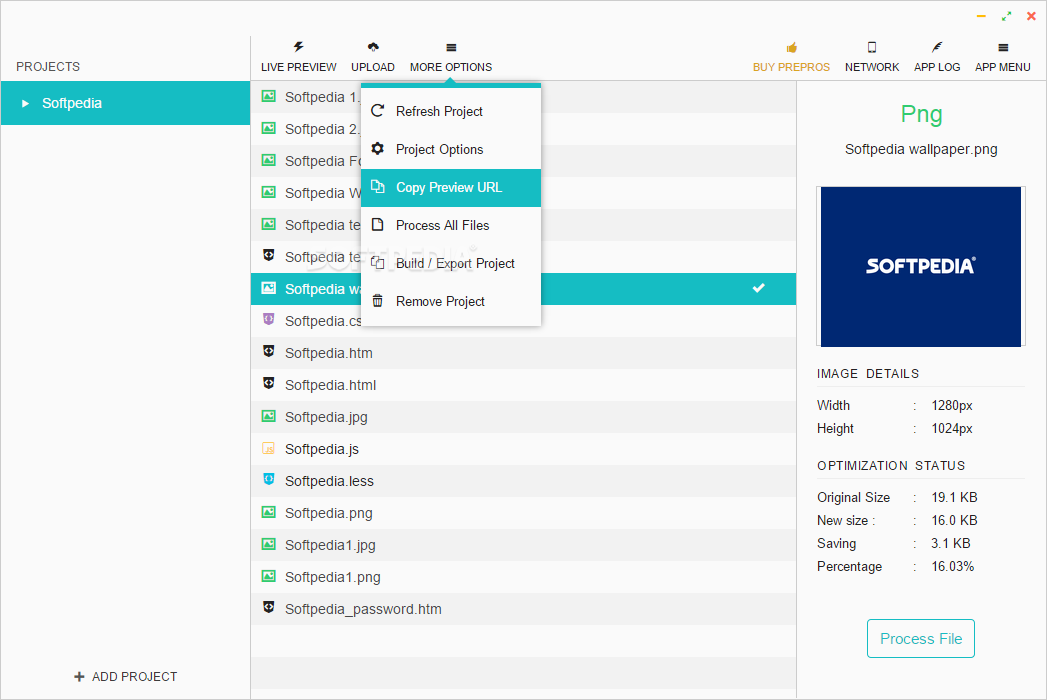
It is a paid Mac-only app that offers code compilation, minification, a preview server, bower package management, and a lot more
Prepros is a cross-platform paid app which gives you even more options. Koala is a free tool for LESS, SASS compilation, JS minification and a lot more. The downside to these tools are that they mostly provide little to no customization, at least when compared to command line tools. Complex GUI and command line tools minify quicker but you need to have a project set up for it to work properly. The great thing about online tools is the speed with which you can work with them. is another simple but wholly usable option. is a no-frills minifier but it gets the job done. Online YUI Compressor is a more powerful tool which uses the YUI compressor, with lots of options and CSS minification capabilities as well. Command line tools are also usually more comprehensive, offering minification as a module. GUI tools often contain a lot more functionality JS minification is just a small part of what they do. With online tools it is usually a matter of pasting your code and copying the result immediately. The tools used for minifying Javascript can be broadly categorized into 3 groups: online tools, GUI tools and command line tools. function hello(e)hello("Welcome to the article") Javascript Minification Tools Note the removal of spaces and indentation and the shortening of the text variable. Let’s see what happens when we minify this.  Converts arrays to objects where possibleĪs a quick example, here’s a function that essentially writes some given text out. Shortens variable names, usually to single characters. Here are some of the transformations it applies to make your code shorter: This script is used in many online converters as well as GUI tools and command line tools like Grunt. The best way to learn what happens when you minify your code is to take a look at the UglifyJS Github Repository.
Converts arrays to objects where possibleĪs a quick example, here’s a function that essentially writes some given text out. Shortens variable names, usually to single characters. Here are some of the transformations it applies to make your code shorter: This script is used in many online converters as well as GUI tools and command line tools like Grunt. The best way to learn what happens when you minify your code is to take a look at the UglifyJS Github Repository. 
Recommended Reading: Useful Chrome DevTools Tips For Developers How Minification Works In this article we’ll take a look at how Javascript minification works, how we can build it into our workflow and what the pros and cons of minifying are. From simple online converters to more comprehensive GUI tools to command line interfaces, our options are pretty varied. Most production websites use Javascript minification but the way this is achieved varies greatly. You lose human readability but you conserve considerable bandwidth – in the end, Javascript is meant for your browser not for your users. Javascript minification is a technique which condenses your script into a much smaller footprint.








 0 kommentar(er)
0 kommentar(er)
